Eine Landingpage ist weit mehr als eine einfache Webseite – sie ist der Schlüssel, um dein Angebot erfolgreich zu präsentieren und deine Zielgruppe in zahlende Kunden zu verwandeln. Doch was ist eine Landingpage genau und wie sieht die perfekte Landingpage aus?
In diesem Blogartikel zeige ich dir Schritt für Schritt, wie du eine Landingpage erstellst, die nicht nur gut aussieht, sondern auch konvertiert.
Was ist eine Landingpage und warum ist sie wichtig?
Eine Landingpage ist eine eigenständige, speziell gestaltete Webseite, die ein klares Ziel verfolgt: deine Besucher zu einer bestimmten Handlung zu bewegen.
Deshalb enthält sie weder Links zu externen Seiten, noch die Navigation deiner Unternehmens-Website. Besucher sollen so wenig wie möglich Ablenkung genießen, wenn sie auf deine Landingpage kommen und direkt zum Ziel geführt werden.
Sie wird „Landingpage“ genannt, weil ihre Besucher durch anklicken eines Links aus einer Werbeanzeige, einem Blogartikel oder deinem Social Media Profil auf ihr „landen“.
Ob es darum geht, dein Produkt zu kaufen, ein Erstgespräch zu buchen oder deinen Newsletter zu abonnieren – eine gute Landingpage führt deine Besucher genau dorthin, wo du sie haben möchtest.
Die häufigsten Einsatzbereiche für Landingpages
- Produkt-Launches: Präsentation eines neuen Produkts
- Dienstleistungsangebote: Bewerben einer spezifischen Dienstleistung
- Lead-Generierung: Einsammeln von E-Mail-Adressen durch kostenlose Angebote wie E-Book und PDF´s
Der perfekte Aufbau einer Landingpage
Eine erfolgreiche Landingpage besteht aus mehreren wesentlichen Elementen. Hier ist ein Überblick:
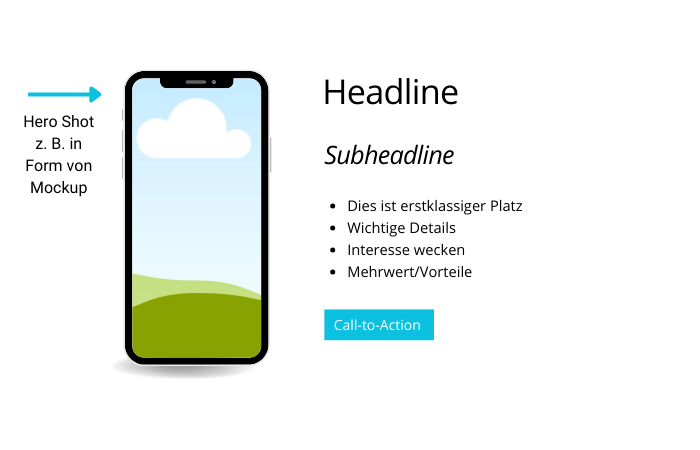
1. Starke Headline
Die Headline ist das Erste, was deine Besucher sehen. Sie sollte kurz und prägnant sein und deine Zielgruppe neugierig machen. Damit steigerst du ihr Interesse. Beispiel: „Erfolgreich vermieten, ohne Stress – dein Auftritt zählt!“
2. Überzeugende Subheadline
Die Subheadline (Unterüberschrift) ergänzt die Headline und gibt weitere Details zum Inhalt der Landingpage. Erfahrungsgemäß scannen die meisten Besucher nur eine Seite und suchen sich so, die für sie wichtigen Inhalte raus. Somit steigerst du ganz automatisch die Leserfreundlichkeit. Beispiel: „Eine professionelle Präsentation macht den Unterschied – und sichert dir Buchungen.“
3. Einzigartiger Mehrwert (USP)
Hebe dich von der Konkurrenz ab, indem du deinen einzigartigen Mehrwert kommunizierst. Hierbei geht es um die größten Vorteile deines Produkts oder den einzigartigen Mehrwert deiner Dienstleistung für deine Zielgruppe.
Da du nur wenige Sekunden Zeit hast, um zu überzeugen, sollten die enthaltenen Infos schnell zu erfassen sein. Hierfür eignen sich insbesondere Bullet-Points super! Platziere diese im oberen Bereich (Above the fold) – gut sichtbar beim Aufruf deiner Landingpage.
3. Ansprechende Bilder oder Videos (Hero Shot)
Das erste Bild auf deiner Landingpage sollte selbsterklärend und relevant sein. Im besten Fall erkennt der Nutzer darauf das Produkt oder die Dienstleistung, die du anbietest.
Dafür eignen sich beispielsweise Mockups für das Produkt hervorragend. Es lassen sich aber auch andere Formen von Hero Shots auf einer Landingpage integrieren, wie eine bildliche Anleitung oder Bilder zufriedener Nutzer.
4. Call-to-Actions (CTA)
Führe deine Besucher mit klaren Handlungsaufforderungen zum gewünschten Ziel. Dafür nutzt du gut sichtbare CTA-Buttons, mit der klaren Aufforderung, was deine Besucher als nächstes tun sollen.
Vermeide hier Mehrdeutigkeit – deine CTAs sollten genau aussagen, was passiert:
-
Workbook für 0,- € downloaden
-
Jetzt buchen und Vorteilspreis sichern
- Erstgespräch vereinbaren
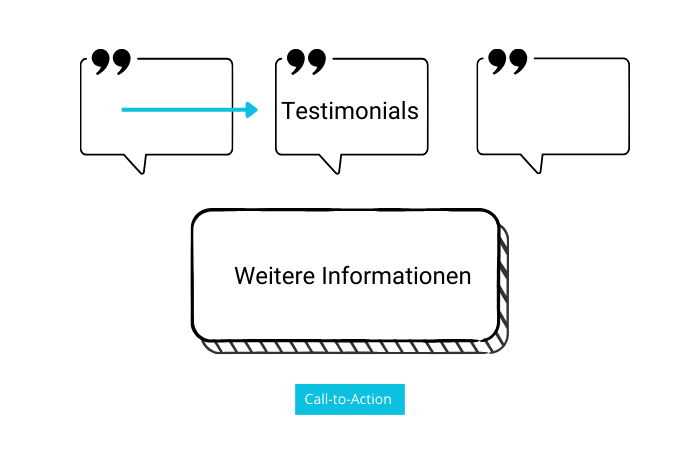
6. Social Proof
Mit Social Proof sind Bewertungen, Testimonials oder Referenzen gemeint, die auf deiner Landingpage eingebunden werden, um Vertrauen zu schaffen.
Dadurch sehen deine Besucher, dass bereits viele andere Menschen dein Produkt oder deine Dienstleistung gekauft haben und damit zufrieden waren.
Nutze Social Proof, um deiner Zielgruppe zu zeigen, dass andere bereits von deinem Angebot profitieren konnten.


Schritt-für-Schritt-Anleitung: Deine Landingpage gestalten
Schritt 1: Definiere dein Ziel
Jede Landingpage braucht ein klares Ziel, das wie ein roter Faden durch die gesamte Seite führt.
Überlege dir, was du erreichen möchtest: Möchtest du Leads generieren, ein bestimmtes Produkt verkaufen oder Anmeldungen für ein Event erhalten?
Sobald du dein Ziel klar vor Augen hast, kannst du alle Elemente – von der Headline bis zu den CTAs – perfekt darauf abstimmen.
Schritt 2: Sprich deine Zielgruppe direkt an
Welche Probleme haben deine potenziellen Kunden, und wie kannst du sie lösen? Sprich ihre Sprache, greife ihre Bedürfnisse auf und zeige klar, wie dein Angebot ihnen hilft.
Die Zielgruppenansprache bereitet dir noch Schwierigkeiten? Dann hol dir unbedingt mein Workbook „7 Schritte von dir Vision zur Website, die begeistert“ – für 0,- €.
Schritt 3: Erstelle die Inhalte
Der Inhalt deiner Landingpage sollte informativ und überzeugend sein.
Fokussiere dich auf kurze, knackige Absätze und strukturiere den Text mit Bullet Points, um ihn leicht lesbar zu machen.
Setze auf starke Formulierungen, die den Mehrwert deines Angebots unterstreichen.
Passe deine Inhalte immer an dein definiertes Ziel und die Bedürfnisse deiner Zielgruppe an.
Schritt 4: Entwickle das Design
Das Design sollte nicht nur professionell, sondern auch intuitiv und nutzerfreundlich sein. Hier sind einige konkrete Tipps:
Whitespace: Weißraum (Whitespace) kannst du gezielt nutzen, damit die Inhalte nicht überladen wirken und wichtige Informationen besser hervorgehoben werden.
Klare Navigation: Gestalte die Seite übersichtlich, damit sich Besucher leicht zurechtfinden und schnell zum gewünschten Ziel gelangen.
Mobile First: Stell sicher, dass die Landingpage auf Smartphone und Tablet genauso gut aussieht wie auf dem Desktop.
Wichtig ist, dass die Besucher dein Unternehmen wiedererkennen. Nutze deshalb Farben, Schriften und Logo deiner Marke!
Schritt 5: Teste und optimiere
Eine Landingpage ist nie wirklich fertig. Analysiere sie regelmäßig, um gezielt Verbesserungen vornehmen zu können.
Elementor: Header und Footer ausblenden
Wenn du mit dem Pagebuilder Elementor arbeitest, kannst du ganz easy den Header und Footer auf deiner Landingpage ausblenden.
Ob du das machen möchtest, bleibt natürlich dir überlassen. Ich würde es dir auf einer Landingpage auf jeden Fall empfehlen. Achte nur bitte darauf, dass Impressum und Datenschutz trotzdem als Link auf deiner Landingpage hinterlegt sein müssen, wenn du dich dafür entscheidest.
So geht´s:

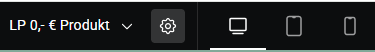
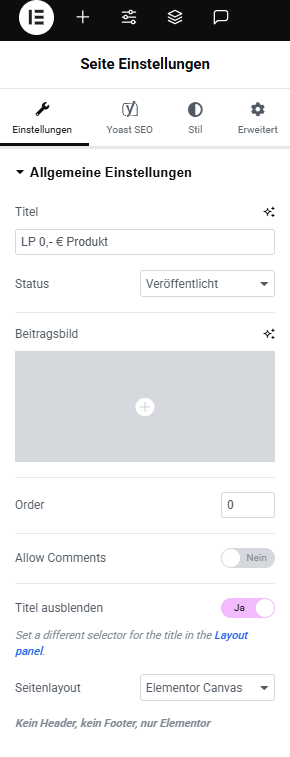
Gehe im Elementor Bearbeitungsmodus auf die gewünschte Seite und klicke auf das Zahnrädchen (Seite Einstellungen).

Ganz unten findest du die Einstellungen für dein Seitenlayout.
Wähle hier „Elementor Canvas“ aus und veröffentliche die Änderungen.
Header und Footer werden im Anschluss nicht mehr angezeigt. Verlinke deshalb jetzt am Ende deiner Landingpage noch Impressum und Datenschutzerklärung.
Du möchtest die Umsetzung deiner Landingpage lieber in professionelle Hände abgeben? Kein Problem!
Lass uns doch mal unverbindlich quatschen und erzähl mir von deiner Vision.
Ich freue mich darauf, dich und dein Projekt kennenzulernen!